Entering the world of APIs is somewhat akin to walking through the back of the wardrobe into another land. At first, I couldn't figure out what I was doing there or what I was looking at. After some practice and digging, I am starting to see more clearly and am realizing what a great resource APIs are -- and I know I haven't even scratched the surface!
After looking at the list of public APIs on GitHub, I started doing some scouring of my own to find one dealing with elements of music such as tempo or key. I came across Get Song BPM where I could look up specific songs by keys or tempo, also called beats per minute (BPM). I requested an API key, which required providing some information about me and where I would be using the data.
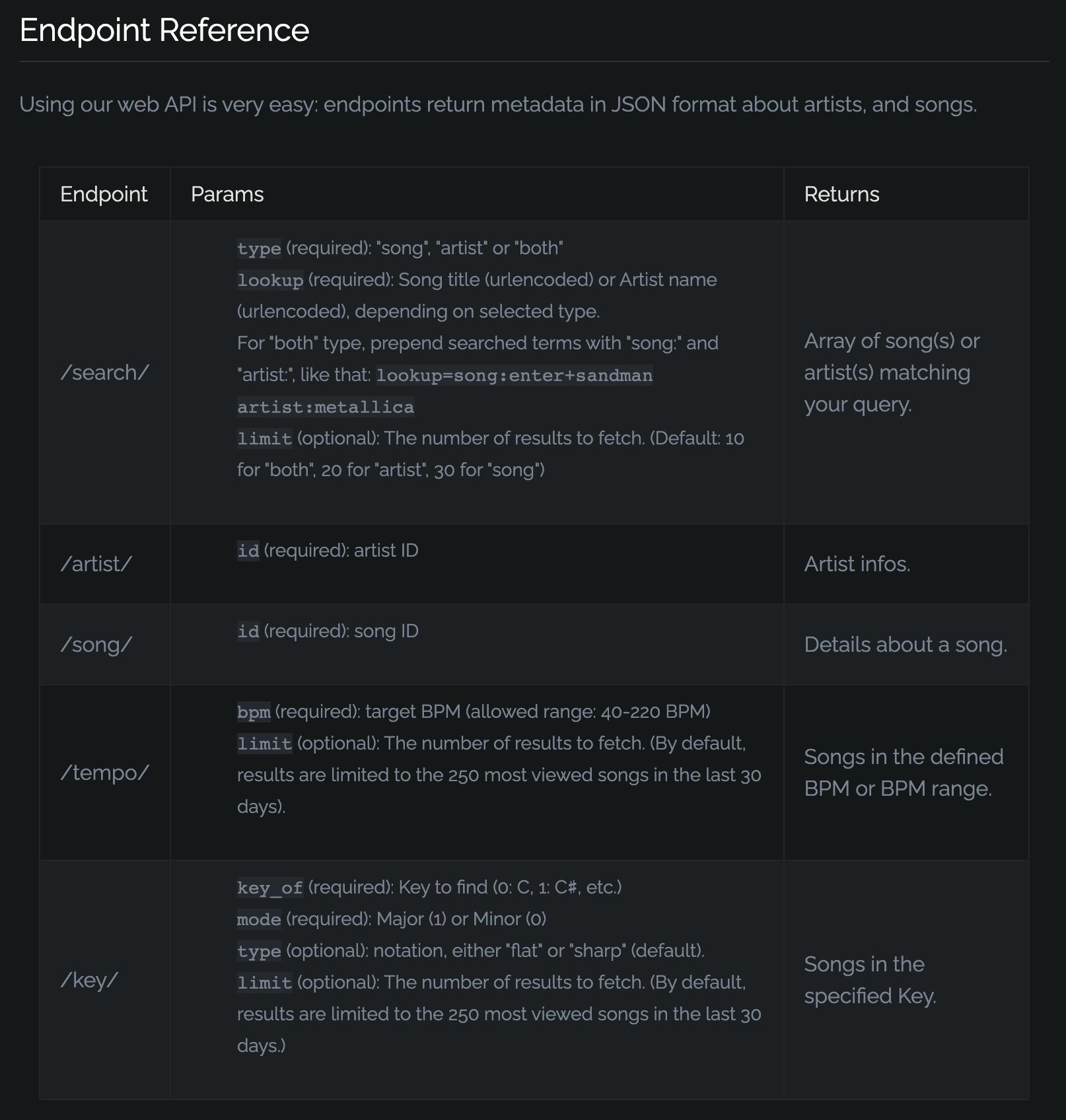
As I was doing more research about APIs, I was learning more and more lingo such as "endpoints." Endpoints are particular URLs that can be used to access different data. For instance, at GetSongBPM, their API documentation includes references for their endpoints (denoted between forward slashes, ie: /tempo/) and what data might be accessed using each particular endpoint.

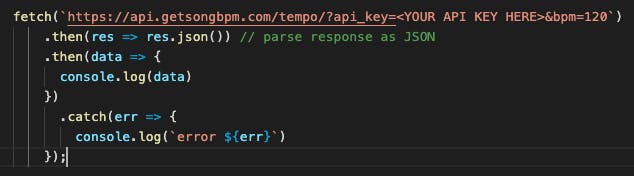
In this case, I found that different data I wanted were located in different endpoints, but I settled on "/tempo/" to start getting my feet wet. Using a fetch request, I entered a tempo at the end of the URL (&bpm=120) so I could fetch data from songs at that particular tempo.

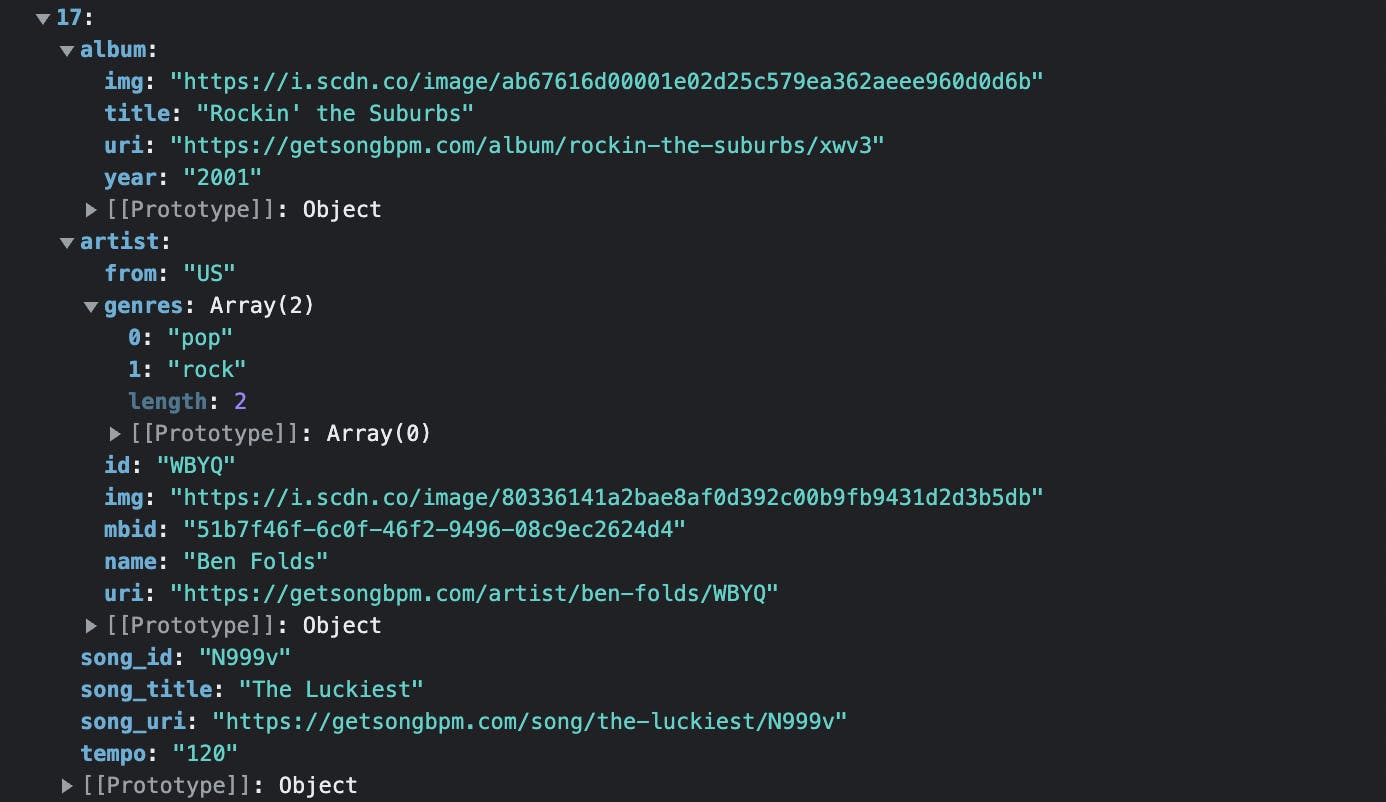
Using this URL, the data that was sent and parsed as JSON shows up in my console as an array called tempo of 250 objects. Each of those objects contains key value pairs such as "song_title" and "tempo" as well as other objects including "album," "artist," and subsequent information about those items. Here is one example of the song "The Luckiest" by Ben Folds:

The biggest challenge for me was figuring out how to access all of the particular items within the objects. While I understand basic JavaScript, this all felt very foreign to me and I didn't understand how to take the loops or other array methods and apply them to APIs. During a coffee chat with a developer, I asked if APIs were needed in every day work or if it was something that I didn't need to really understand. They emphasized that APIs are fundamental to web development, which gave me a renewed motivation to figure them out. They also mentioned using the following code to try to access my data:
data.map(item => item.name)
So, I went back to the drawing board. I started at the same initial endpoint and decided to take one step at a time and get one small win. Using dot notation, I figured out how to get just the first title to print to the console:
console.log(data.tempo[0].song_title)
YES! One win! Then I moved on to printing all of the songs by adding a simple for loop to loop through all of the items under 'data.tempo' and retrieve their 'song_title':
for(let i = 0; i < data.tempo.length; i++){
console.log(data.tempo[i].song_title)
}
Success again! A whole list of all 250 song titles was printed to the console. Here's a small snapshot:

Since my end goal is to create a table with title, artist, album, album year, and album image I then started writing for loops for each of those items. When accessing another object, I simply added another dot notation to access that particular key and value:
for(let i = 0; i < data.tempo.length; i++){
console.log(data.tempo[i].artist.name)
}
Thinking back to my coffee chat, I decided to refactor my code and try the .map() array method:
console.log(data.tempo.map(item => item.song_title))
It sent me back a beautiful array of all of the song titles:

From here, I plan to create DOM elements for each array item and then move on to the other data items and repeat the same process. Although this was a frustrating experience in the beginning, I knew there had to be a very easy way to do this. I knew I needed a bit more time to figure out how to "drill down" to each level within the JSON data. Applying my JavaScript knowledge of for loops and iterating through each object in the array helped me to list all of the particular items I'm seeking. My ideas for future projects are more complicated and will likely include multiple API calls, but starting simple and finding little successes feels fantastic.